7️⃣Quote Form Builder
Quote form is the form that your customer can leave their request information on your store. This form setting for user new version, install app after Dec 20, 2024
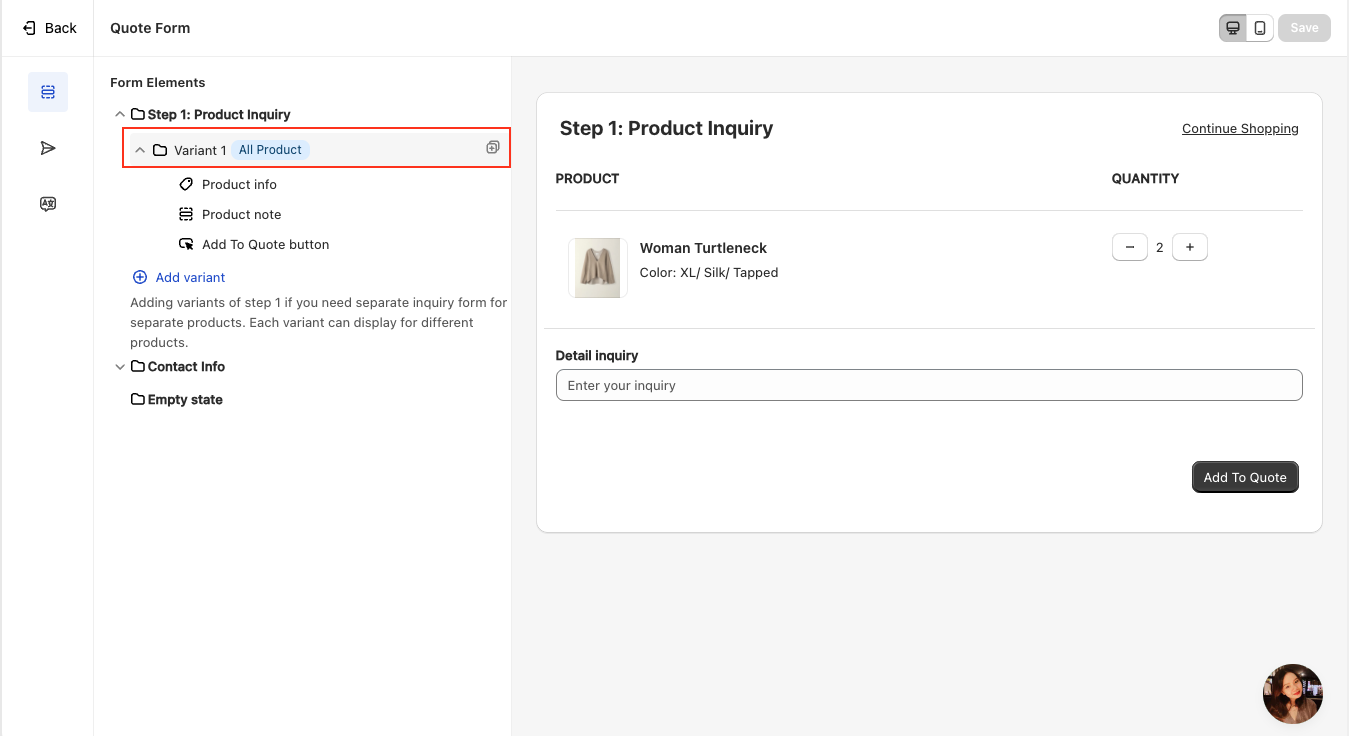
A. Form Elements
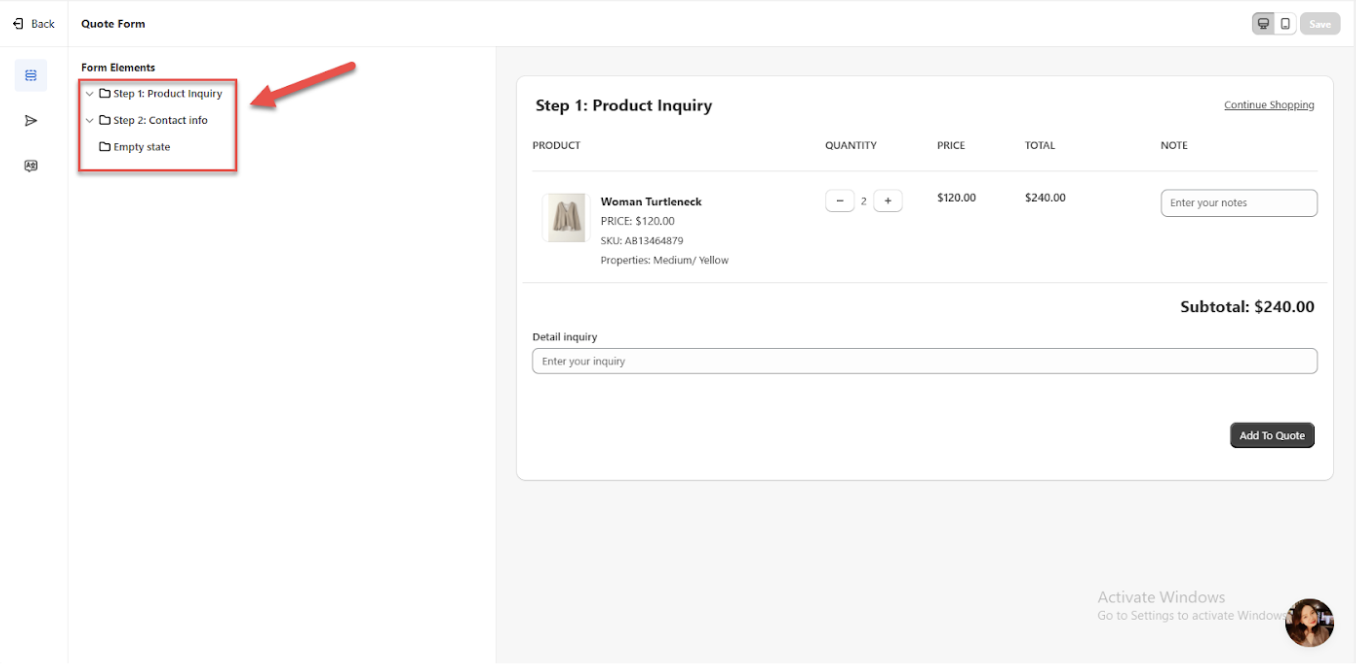
By default, two forms are generated:
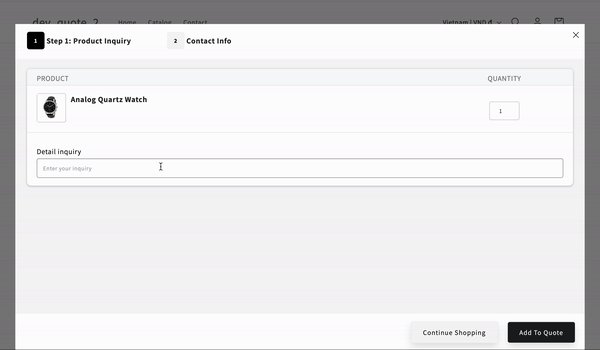
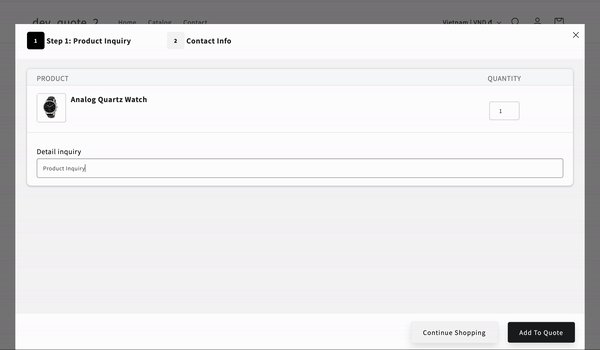
Step 1 - Product Inquiry: This form is designed to collect product information. You can customize it with dynamic fields to include details like weight, description, and additional notes.
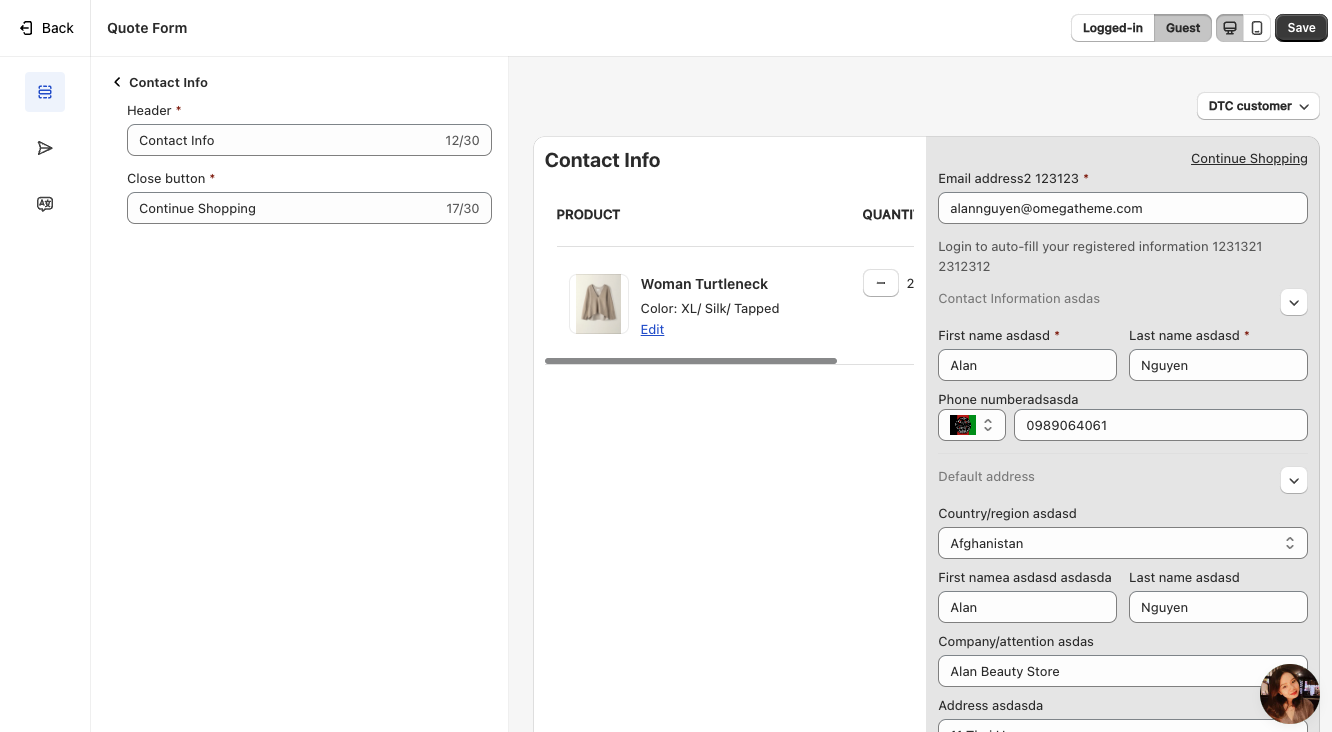
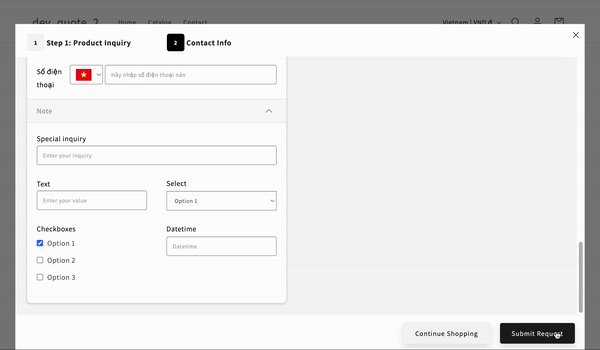
Step 2 - Contact Information: This form gathers customer information. For B2B customers, it includes fields such as email, contact information, location, shipping address, billing address, and a special note for quotes. For DTC customers, it includes email, contact information, shipping address, and a customer note for quotes.
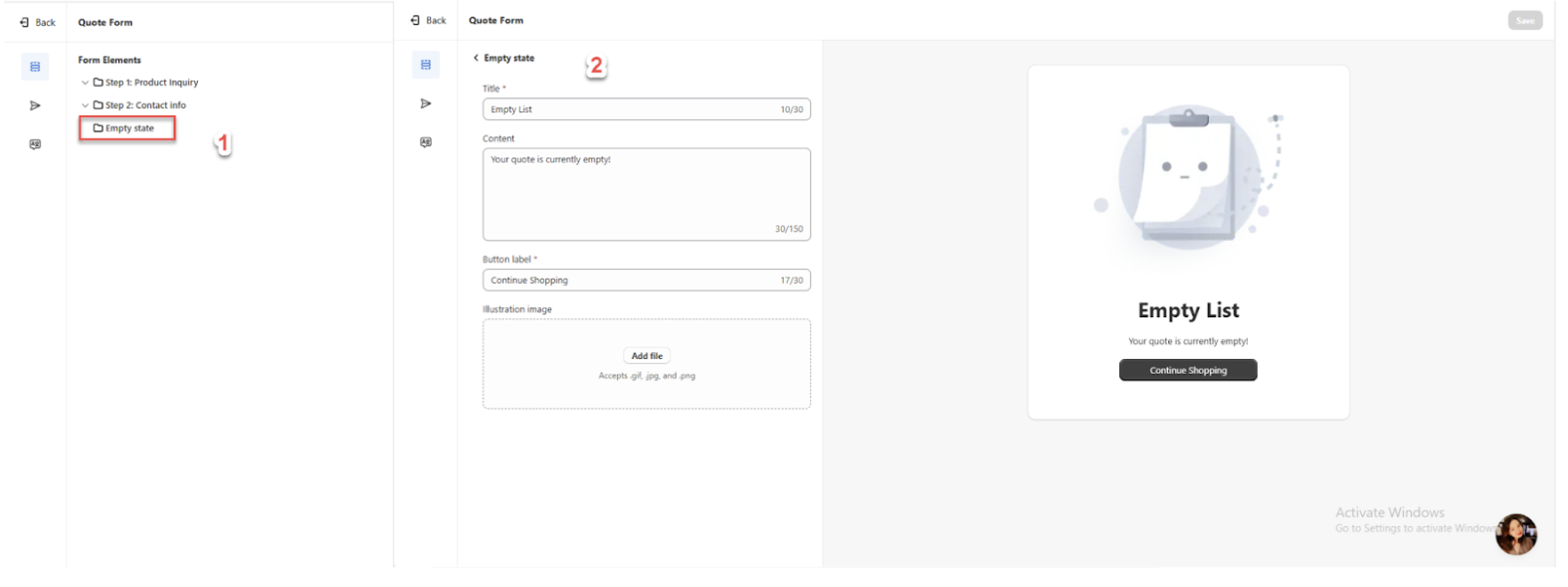
Empty State: In this section, you can customize the label and add your business logo to display when there are no quotes.

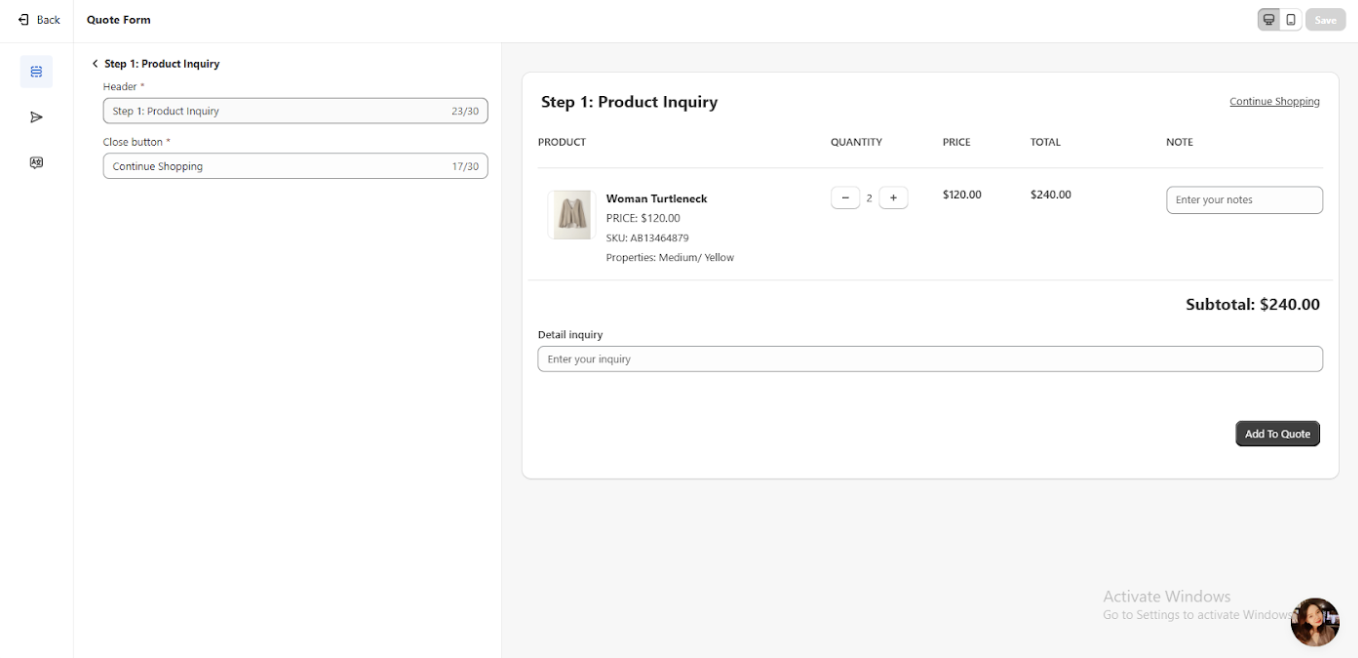
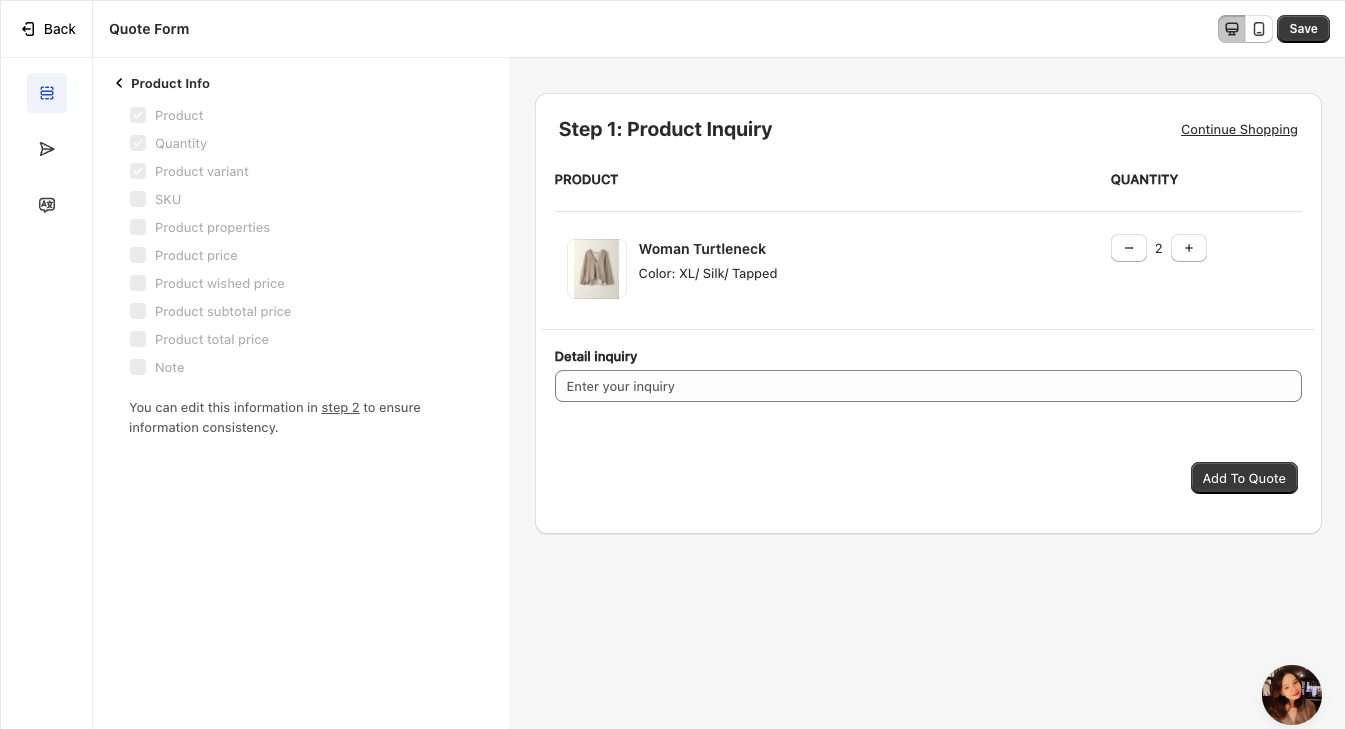
1. Form Step 1 - Product Information Setting
Click on "Step 1 - Product Inquiry" to configure the header and the label for the close button.

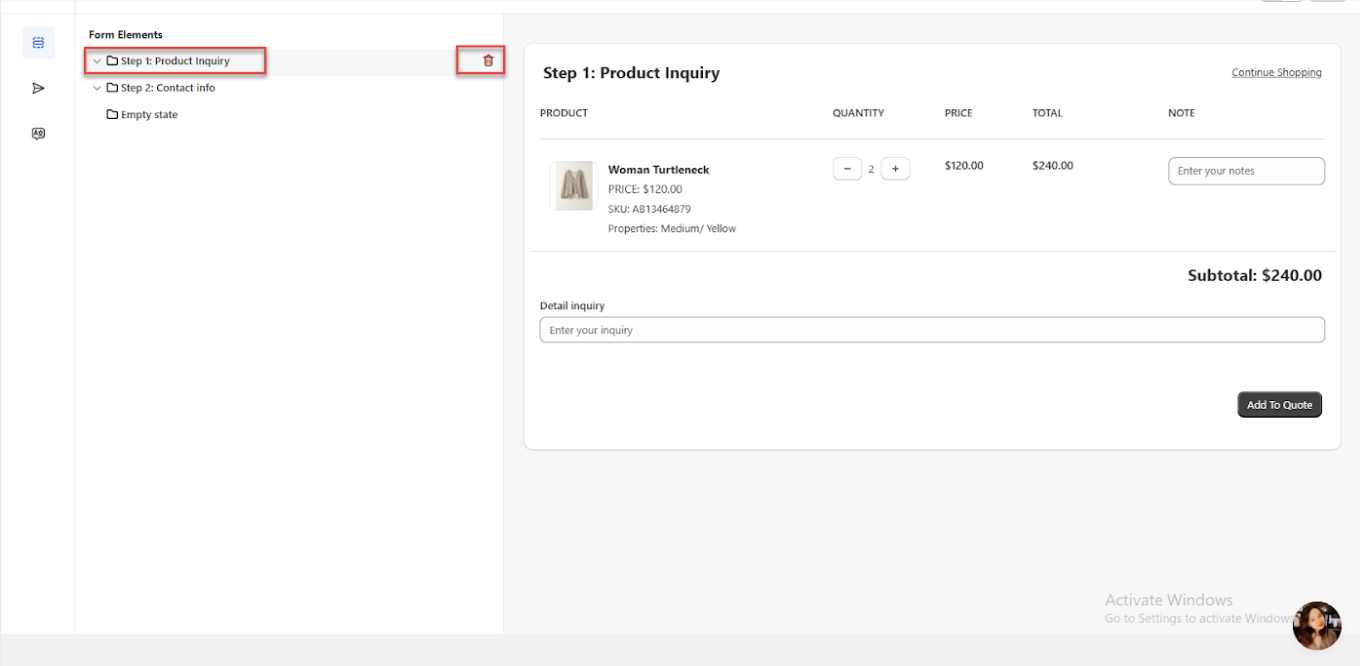
You can delete "Step 1 - Product Inquiry" by hovering over it if you prefer not to use a multi-step form or want to skip filling in the product information. This option allows you to simplify the form setup and eliminate the product inquiry step entirely, making the process quicker and more streamlined.

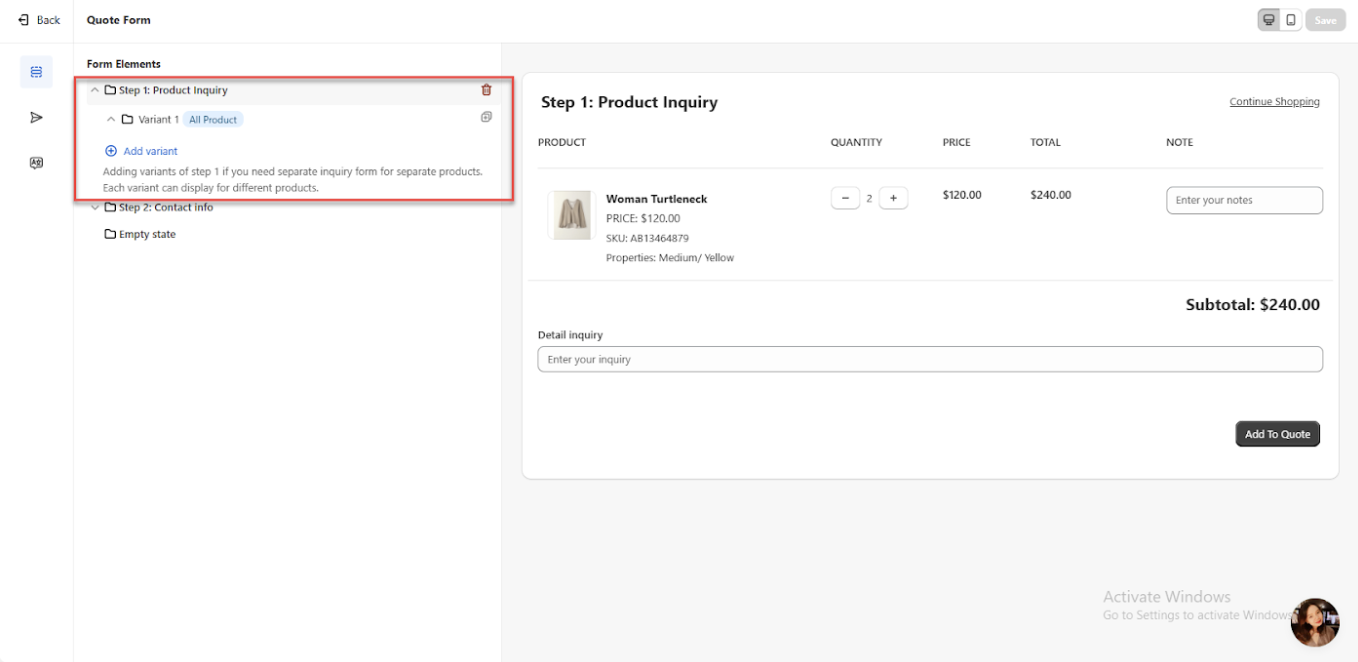
To expand the detailed settings for Step 1, you can add additional variants. A variant is always required for all product conditions, but you have the option to add more variants. Each variant can be configured to group specific products together. We use the latest form for storefront display based on each condition. Additionally, you can duplicate or delete variants as needed to further customize your product form setup.

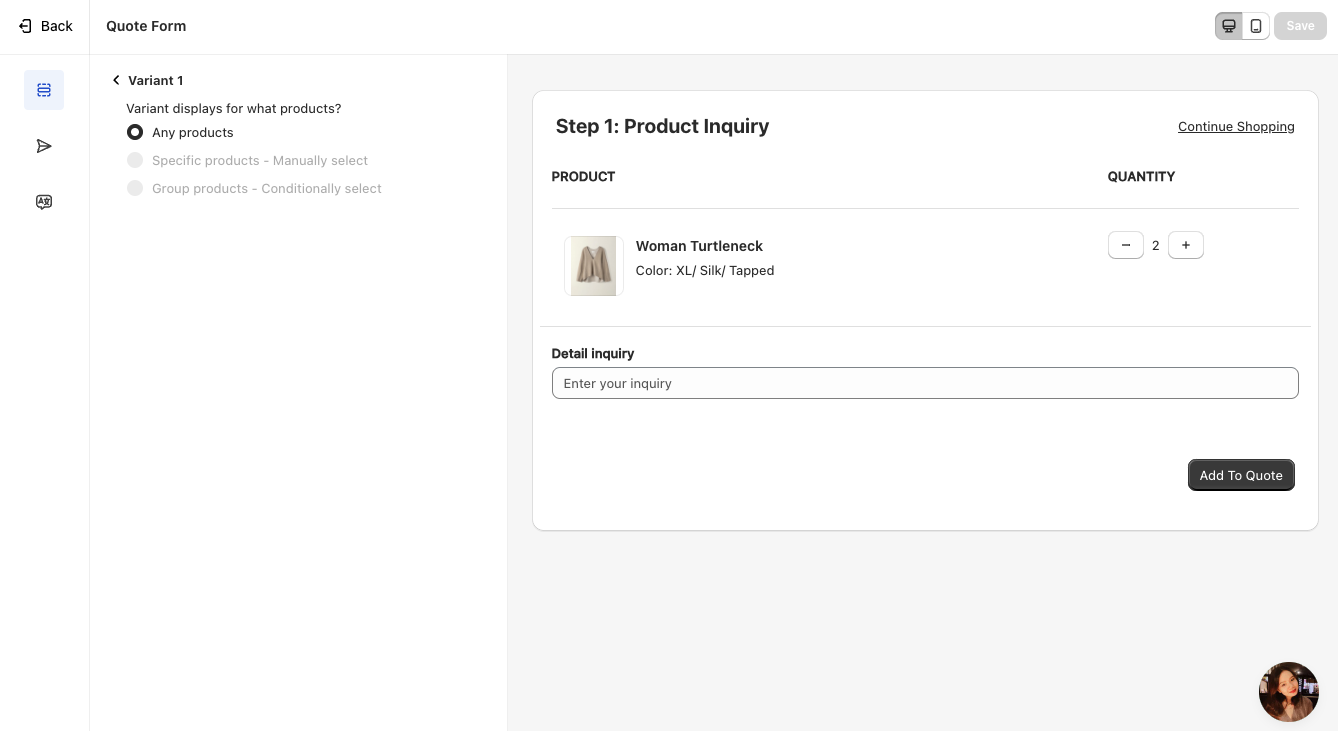
To configure display form conditions, click on each variant to select the corresponding condition form. We offer three options for setting conditions:
Any Product – This applies the condition to all products.
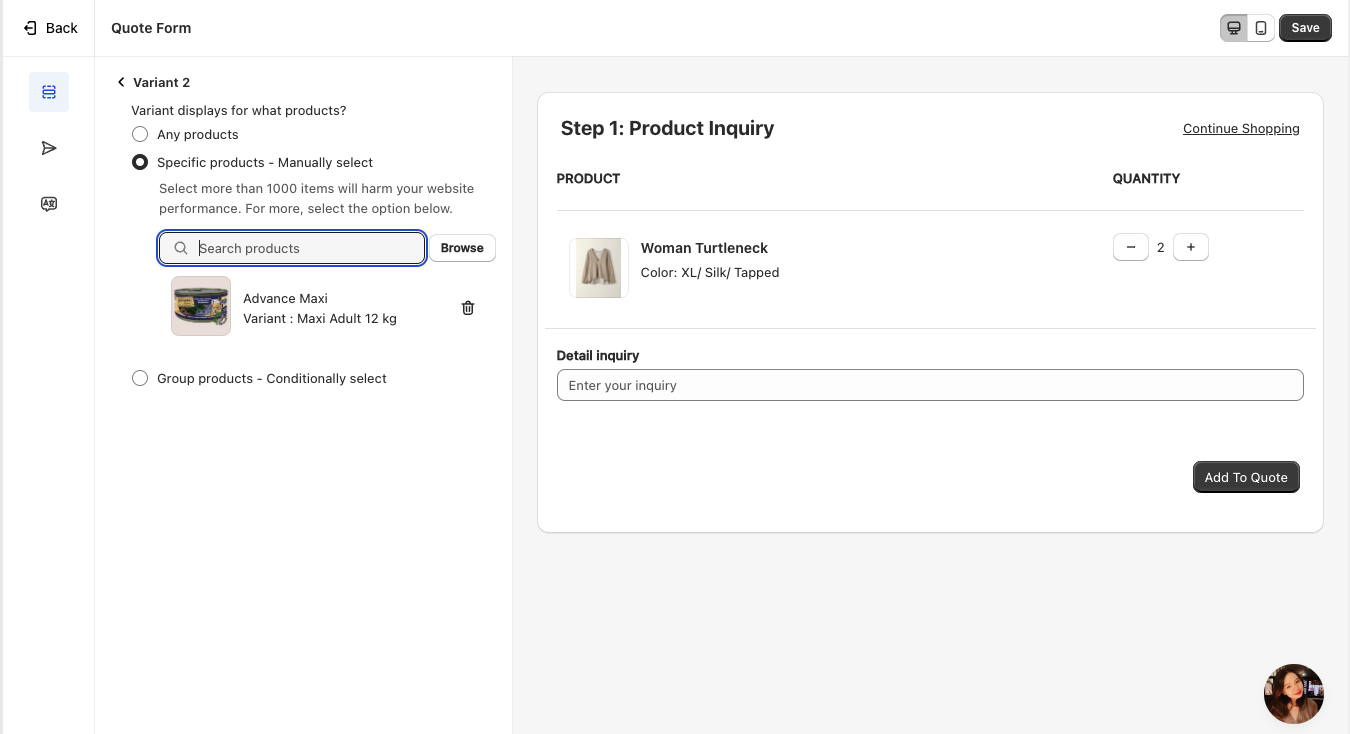
Specific Product – This allows you to set the condition for a particular product.
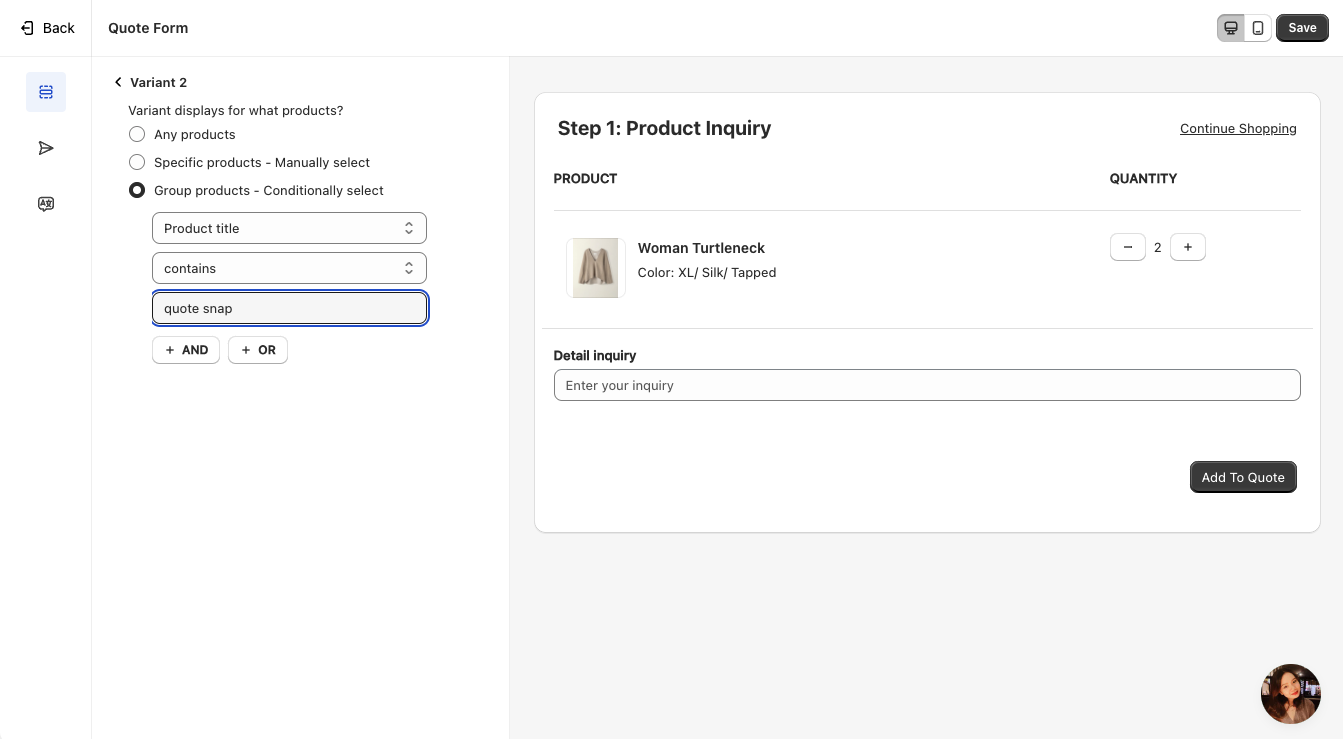
Group Product – This condition applies to a group of products based on specific criteria such as tag, title, price, etc.
These options give you flexibility in customizing the conditions for when the form should be displayed.




The option to set variant product information is only available in Step 2 and is always disabled in Step 1. If you wish to configure this setting, you will need to navigate to Step 2 to make the necessary adjustments.

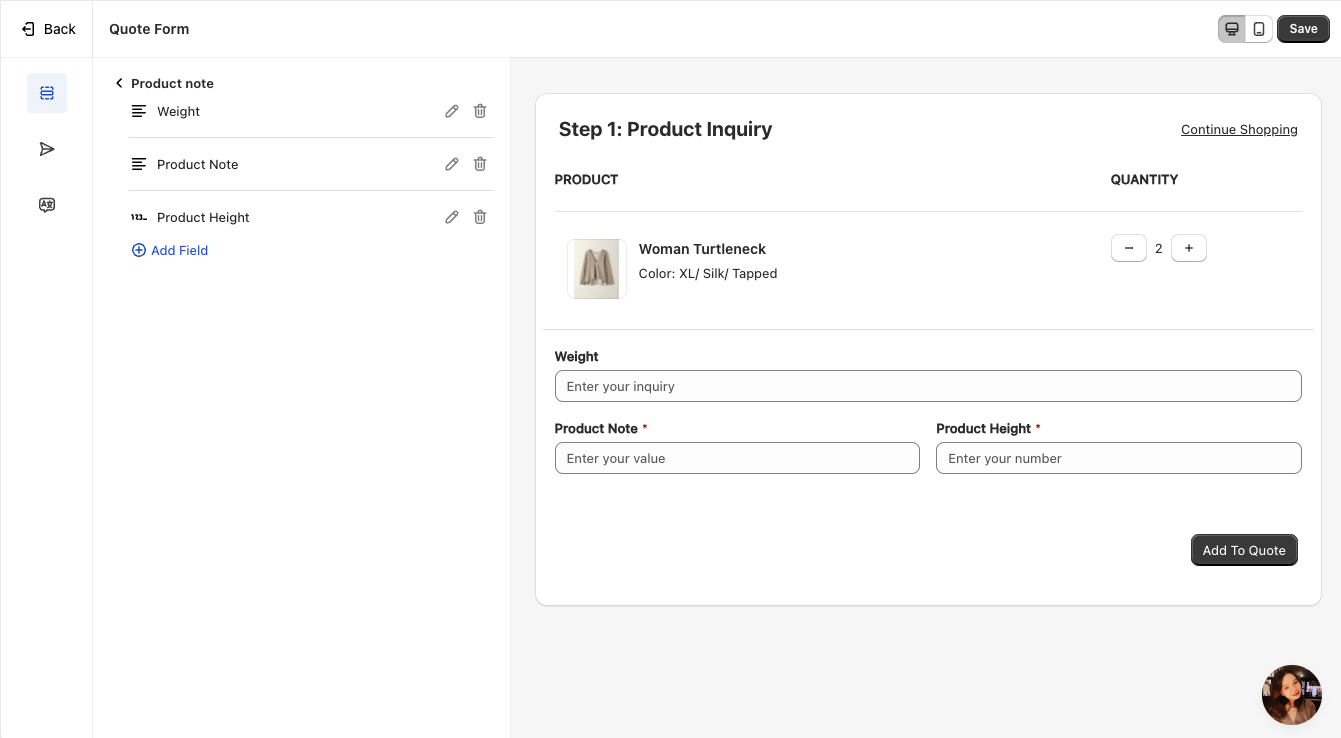
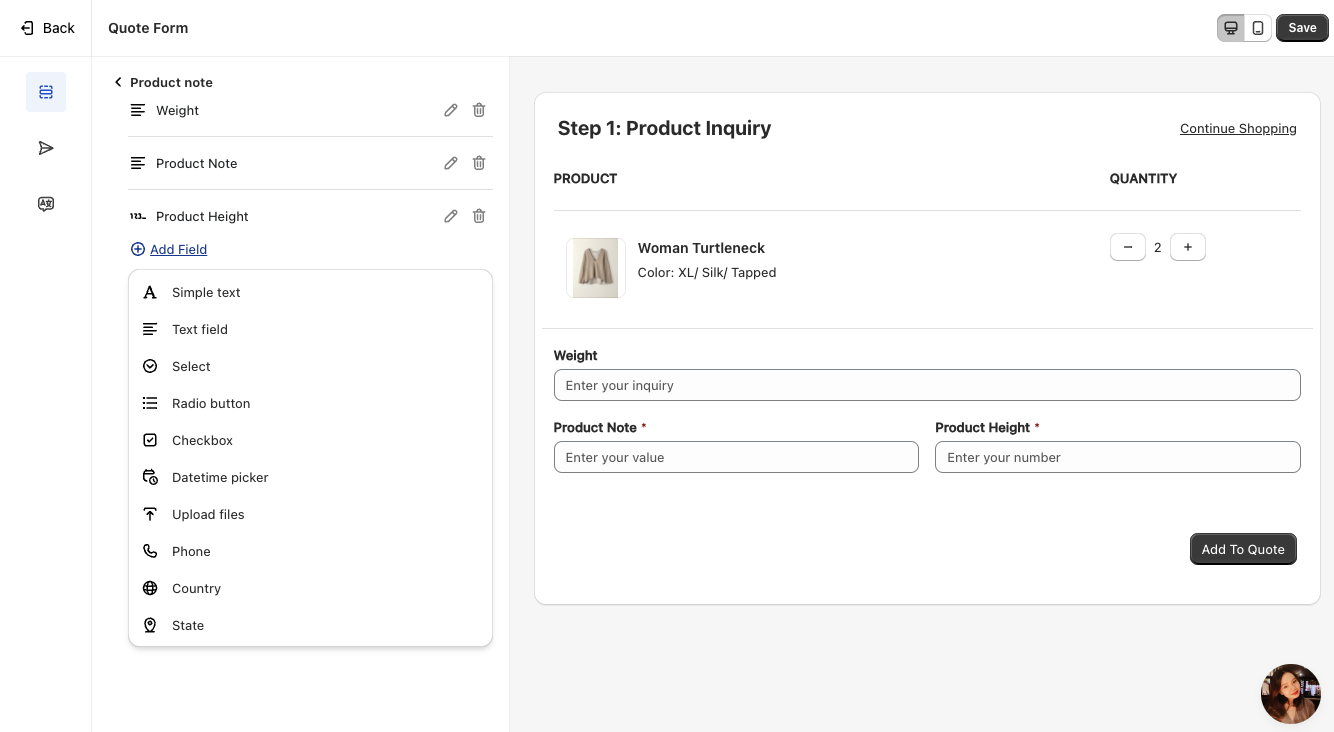
To configure the product note, it is an important option in your settings. This will allow you to have a dynamic product form where you can set up multiple fields. You can customize the form to include various product details, ensuring that the information displayed is tailored to your needs.


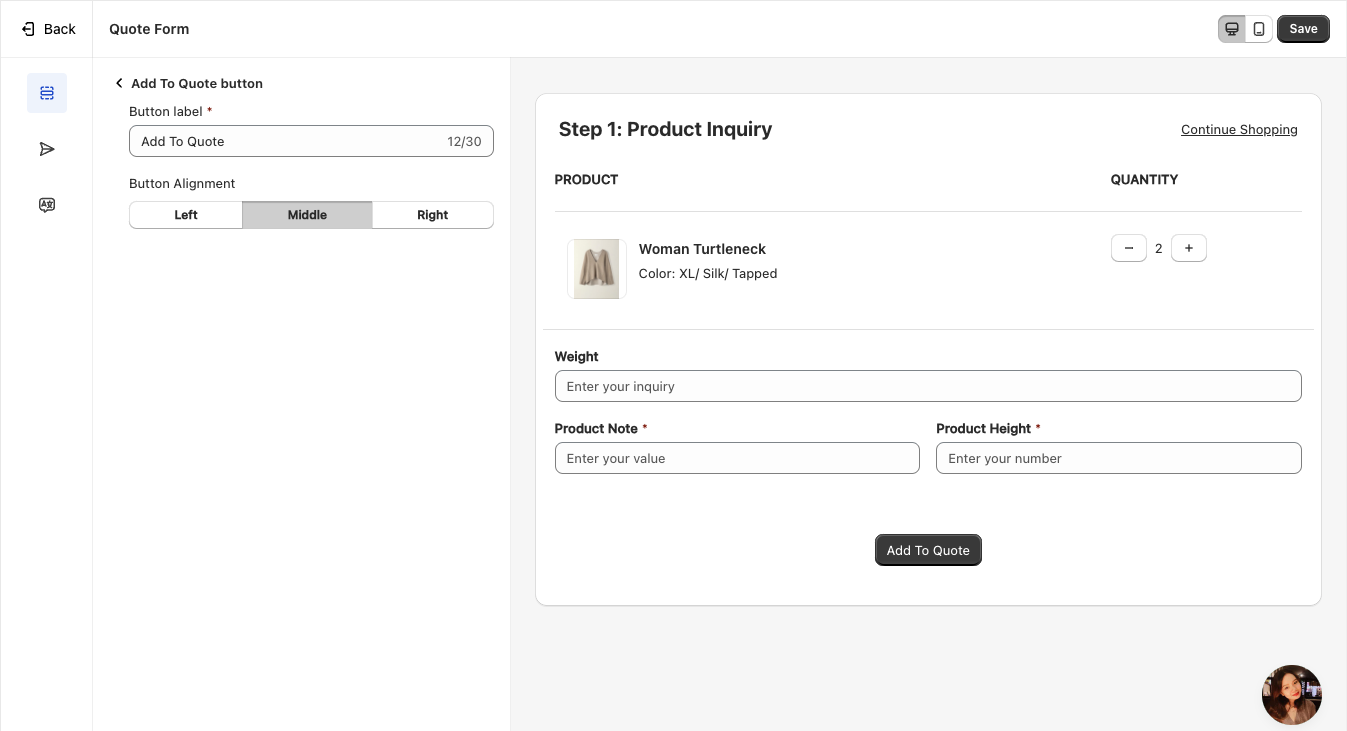
To configure the "Submit Product Information" button, you can set it up in the "Add to Quote" button option. This allows you to customize the button label and adjust its alignment. You can position the button to the center, left, or right, giving you the flexibility to enhance the UI/UX of your form based on your preferences.

2. Form Step 2 - Customer Information Setting
Similar to Step 1, you can click on "Step 2 - Contact Info" to configure the header and customize the label for the close button. This allows you to adjust the appearance and functionality of the section to align with your desired user experience and branding.

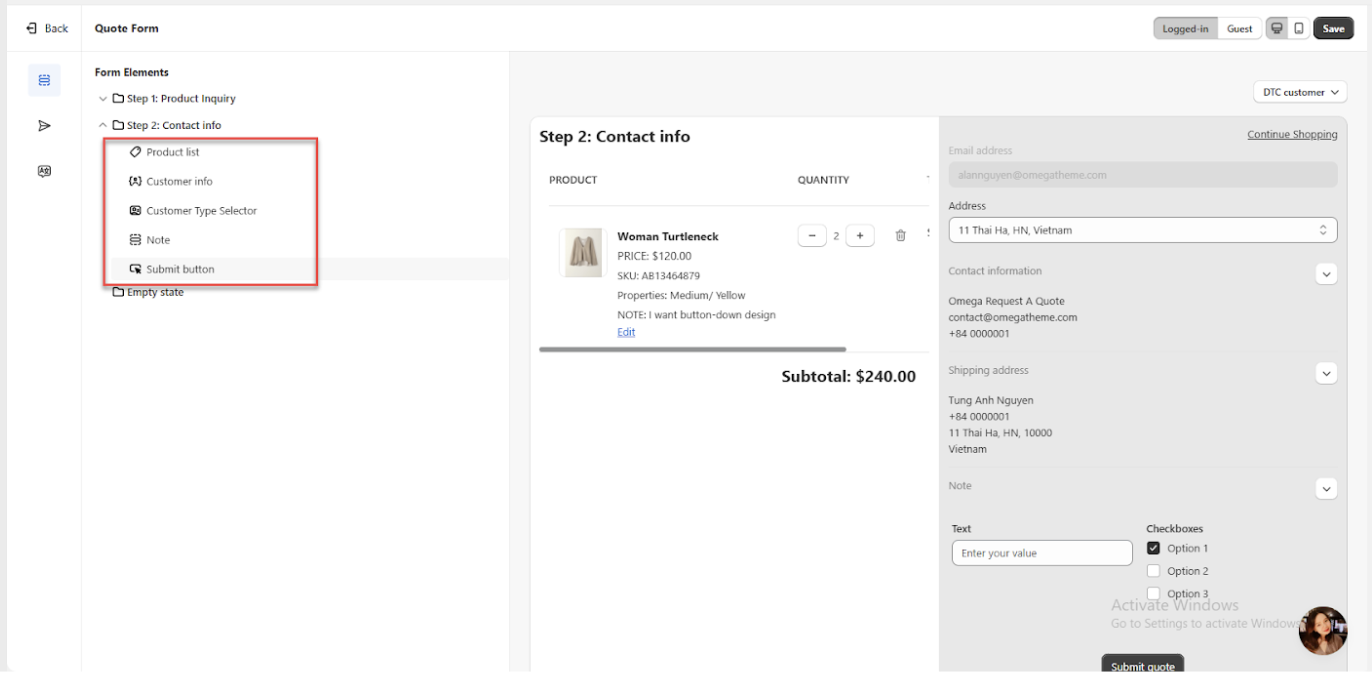
In Step 2, when you expand the settings for more details, you will find the following configuration options:
Product List – Customize how products are displayed within the contact information form.
Customer Info – Set up the fields required to collect customer details, such as name, email, and contact information.
Customer Type Selector – Choose how to categorize customers, such as B2B or DTC, to tailor the form experience.
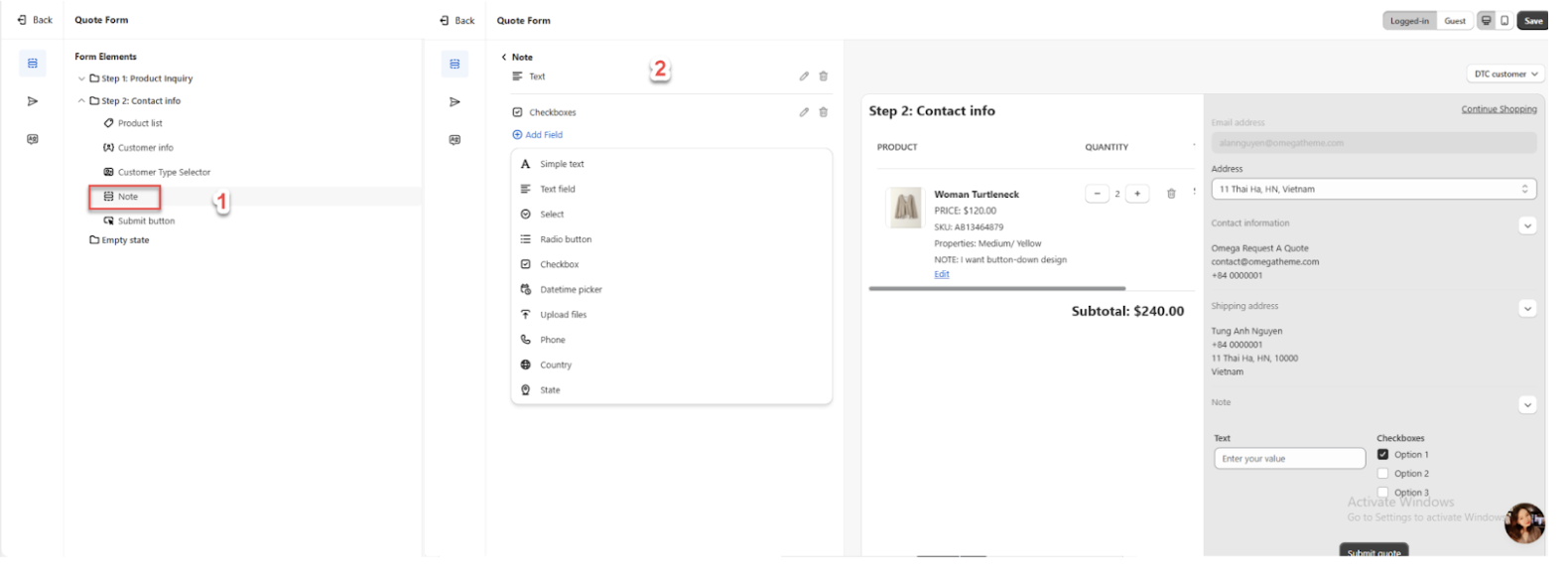
Note – Configure the customer note section, allowing additional information to be added to the form.
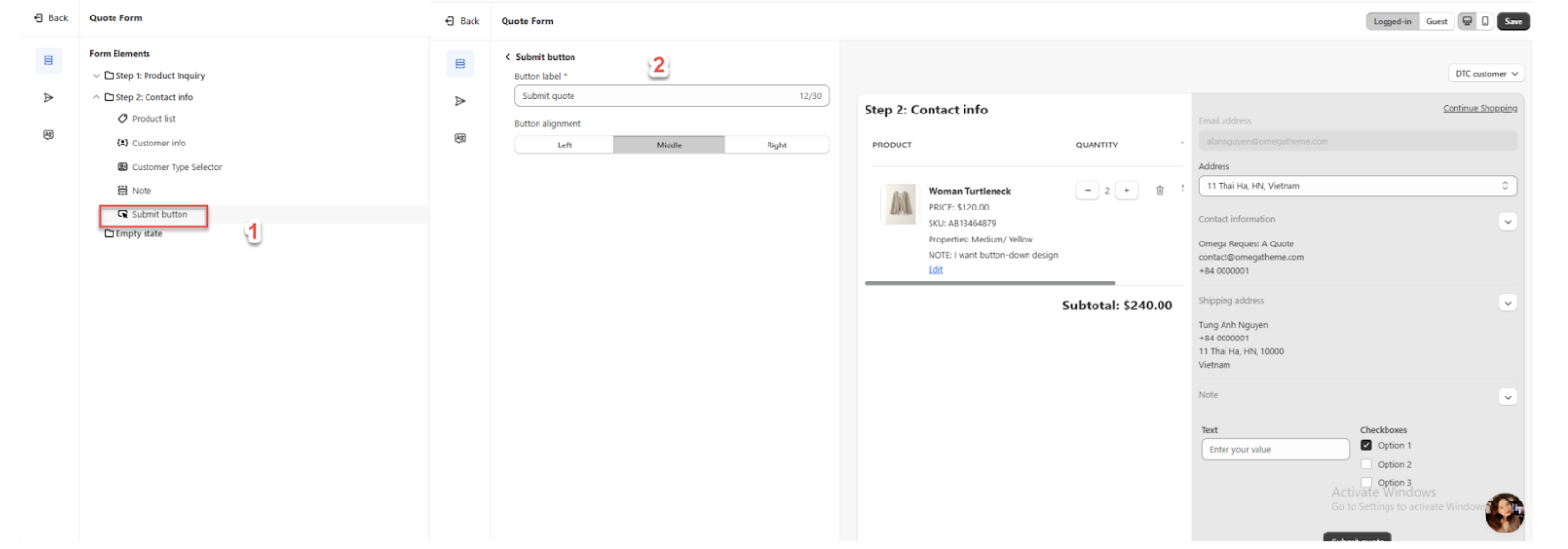
Submit Button – Customize the label and positioning of the submit button to improve form usability and appearance.
These options give you full control over the layout and functionality of Step 2, allowing for a fully tailored form experience.

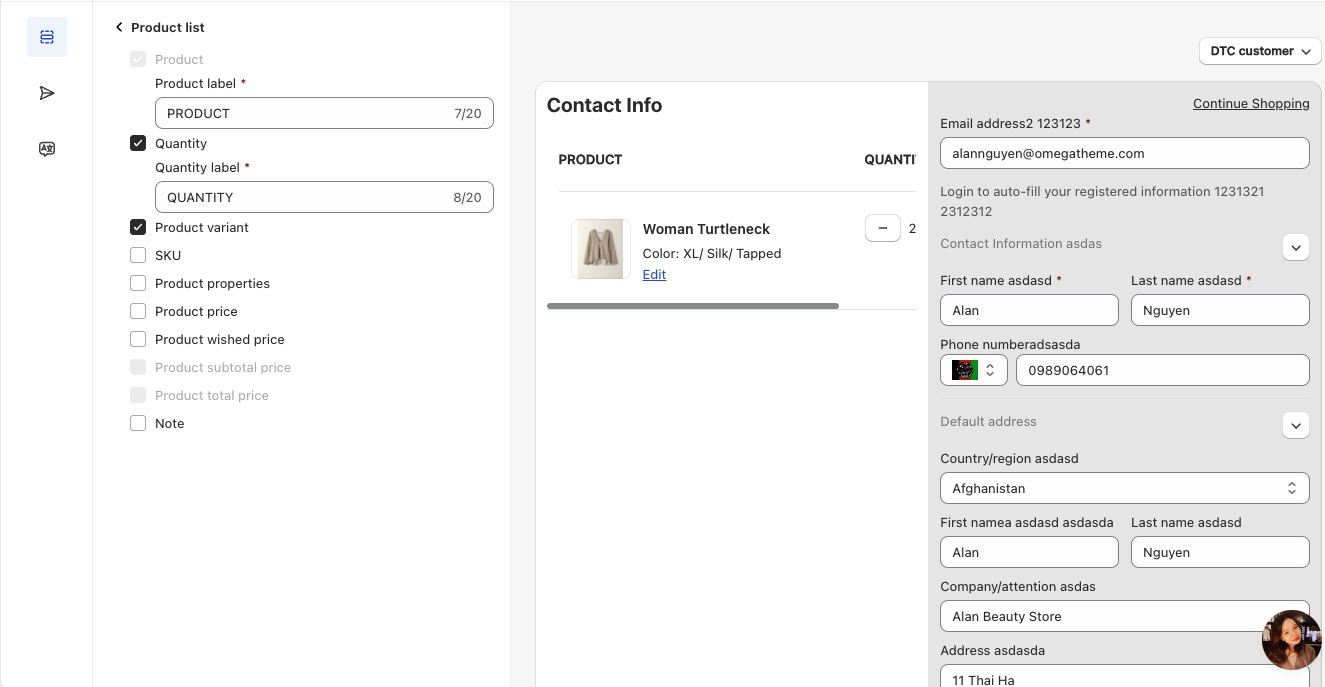
Product List Setting: This feature allows you to configure the display and labels for each item in the product table, such as product name, quantity, SKU, variants, price, total, subtotal, and other values. You can customize how each field appears, providing clarity and ensuring the table aligns with your specific layout and labeling preferences.

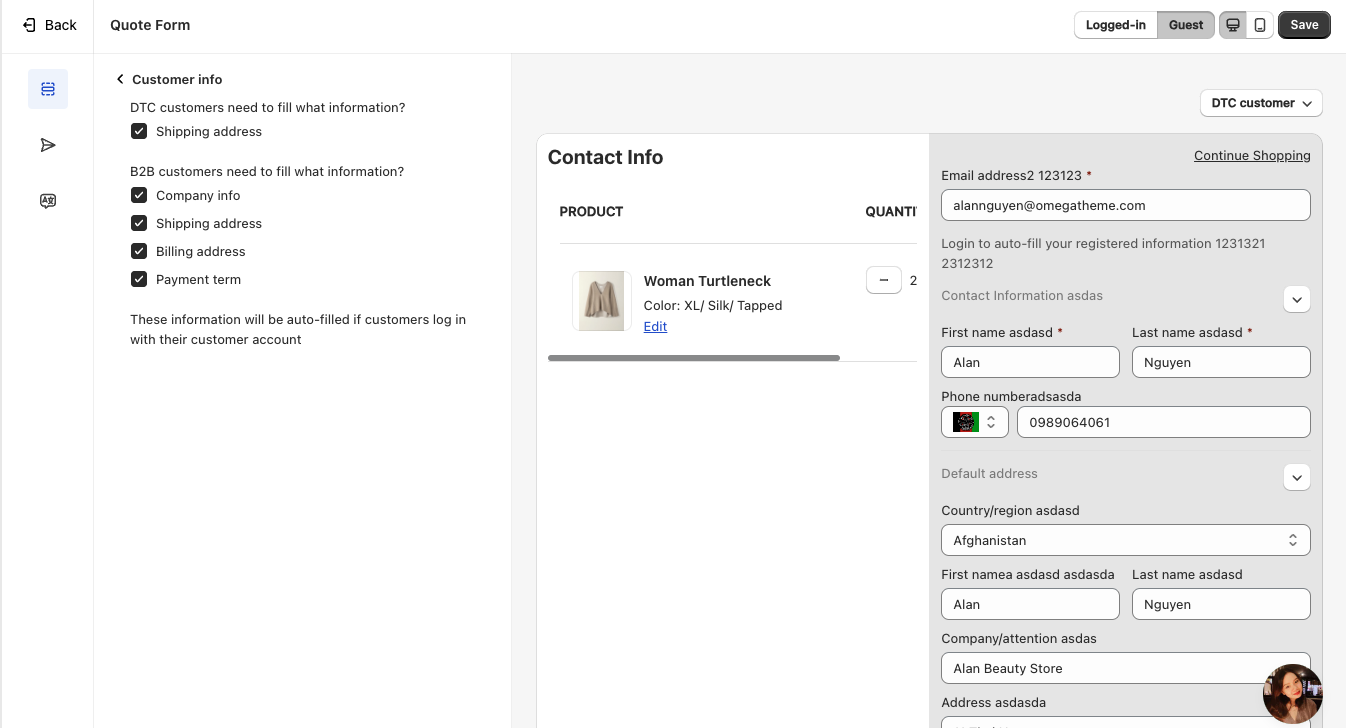
Customer Info: This option allows you to configure the display of customer information fields based on customer type.
+ For B2B customers, you can set up fields for Contact Information, Shipping Address, Billing Address, and Company Information.
+ For DTC customers, fields include Contact Information and Shipping Information. This customization helps ensure that each customer type sees only the relevant fields.

Note: Similar to the product information setup, this feature enables you to create a dynamic customer form by adding multiple customizable fields. This flexibility allows you to collect additional customer details tailored to your specific requirements.

Submit button: This feature lets you personalize the button label and choose its alignment. You can position the button to the left, center, or right, offering flexibility to optimize the form’s UI/UX according to your design preferences.

Customer Type Selector: This option allows you to customize the display of the registration form selector for B2B or DTC customers. The form shown will automatically adjust based on the selected customer type, ensuring the correct fields are displayed for each.
Empty State: You can customize the label, notification text, and business logo that will be displayed when there are no quotes. This allows you to create a personalized confirmation message and branding for users.

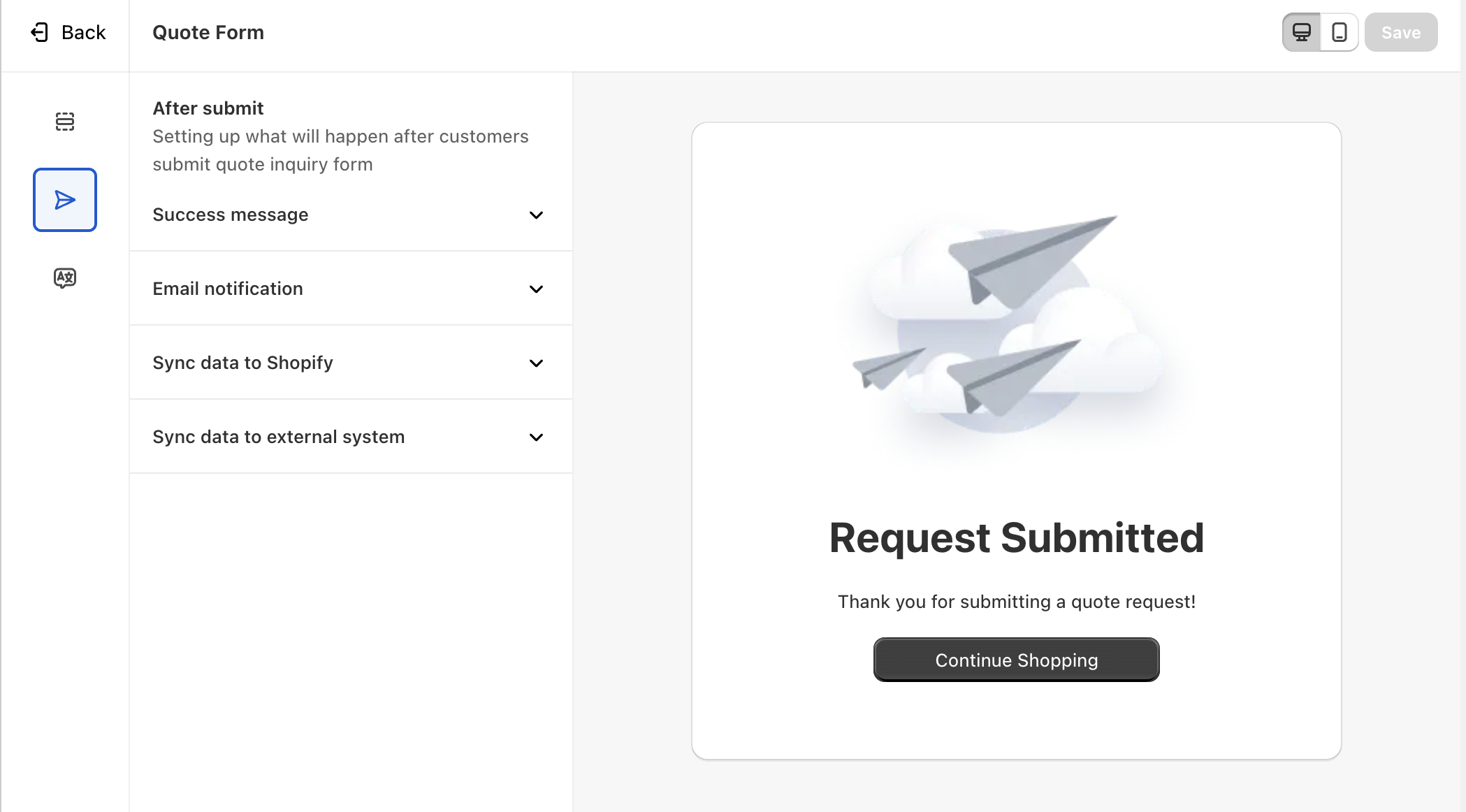
B. After Submit
After Submit: This section defines the actions that occur after a quote is submitted. The flow includes:
Show Success Message – Display a custom message to confirm successful submission.
Email Notification – Automatically send an email to notify relevant parties of the new quote.
Sync Data to Shopify – Transfer the submitted quote data to Shopify for seamless integration.
Sync Data to External Systems – Sync the data with other external systems as needed.
These options ensure a smooth and automated process following each quote submission.

1. Show Success Message: The system displays two radio button options:
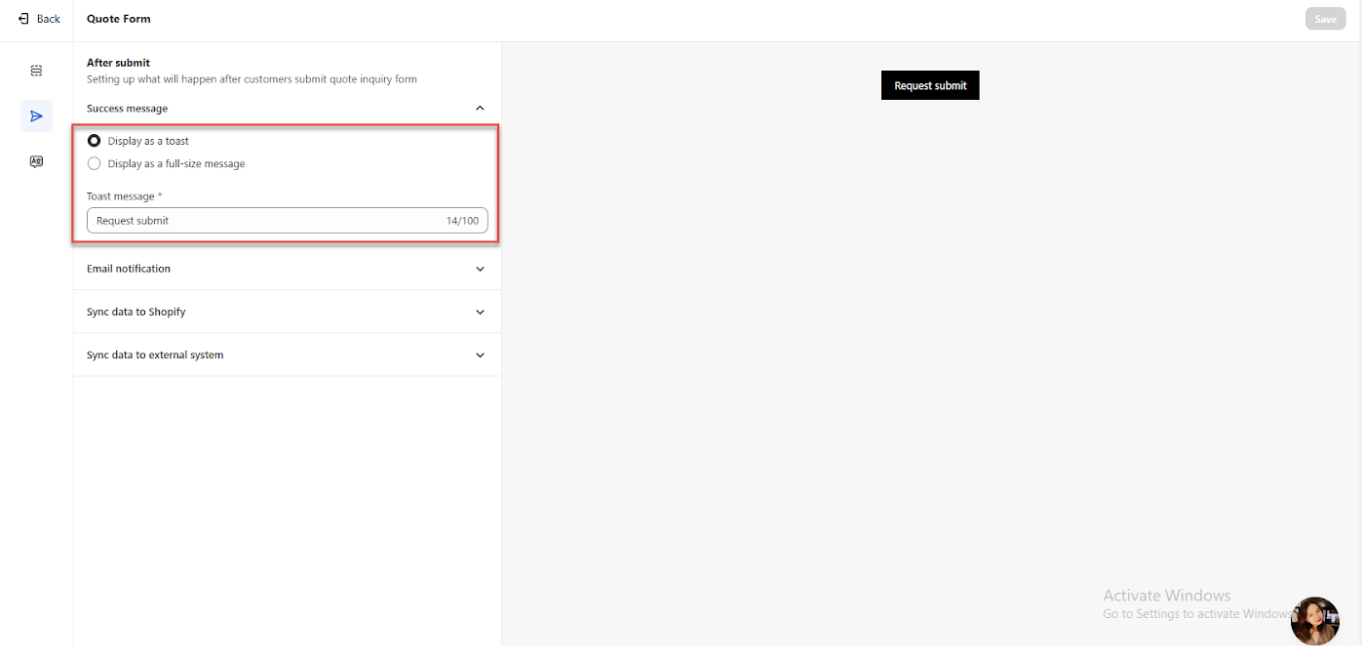
Display as a Toast – Shows a brief pop-up notification upon successful quote submission.
Check: When selecting "Display as a Toast," the system should display the toast message accurately, reflecting the information entered in the text field.
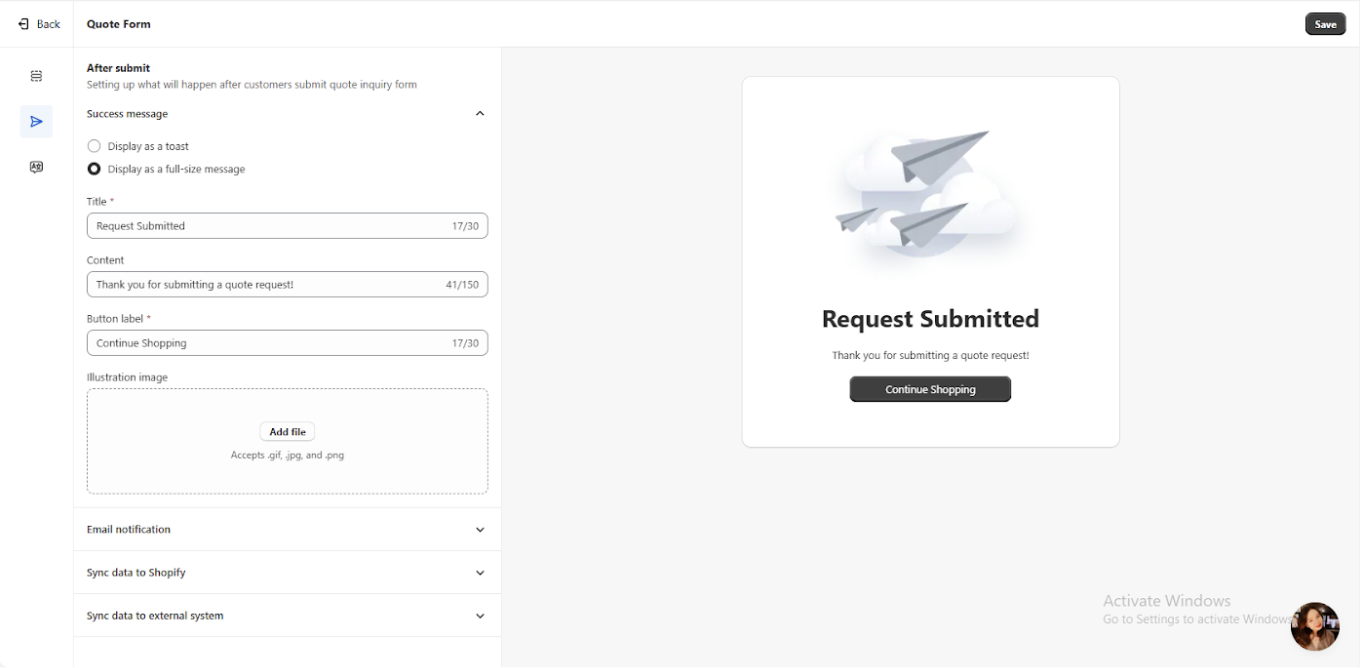
Display as a Full-Size Message – Shows a larger, comprehensive confirmation message after the quote is successfully submitted.
Check: When selecting "Display as a Full-Size Message," the system should display the confirmation with the correct information as configured.


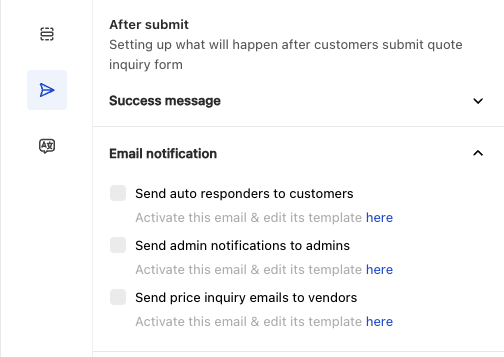
Email Notification: The system defaults to a disabled state, with the checkbox automatically checked or unchecked depending on the "Email" configuration set in the Others → Email Notification menu. This ensures that the checkbox status aligns with the email notification settings defined in that menu.

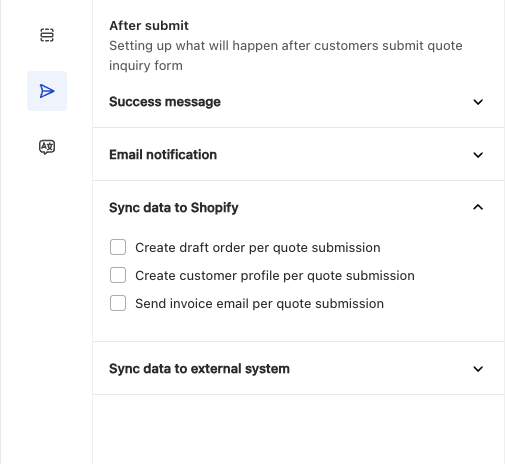
Sync data to Shopify: The system displays the checkboxes in an unchecked state by default, allowing users to configure the following options:
Create Draft Order – Set up to generate a draft order in Shopify.
Create Customer in Shopify – Enable to create a customer profile in Shopify upon quote submission.
Send Invoice – Select to automatically send an invoice through Shopify.
These options provide flexibility in managing and syncing quote data directly with Shopify.

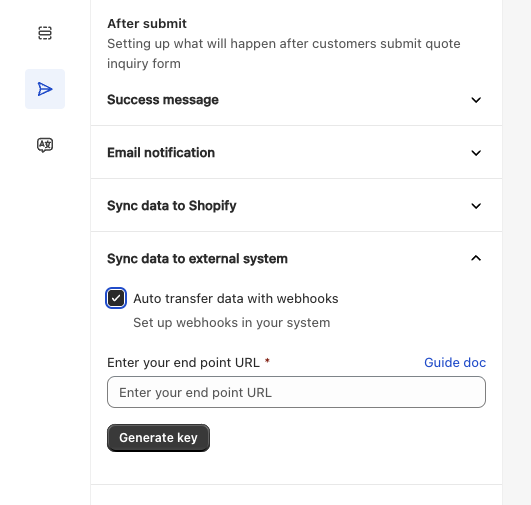
Sync Data to External System: This option enables the setup of data synchronization with other systems via webhook. When activated, quote data will be sent directly to the specified webhook endpoint, allowing integration with external platforms. For further details on setting up and configuring the webhook, please refer to this documentation for more information.

C.
All of the settings above come with visual examples to help you understand how your form will appear in the storefront. Once setup is complete, you’ll be able to see a sample form that reflects all the configurations applied, providing a clear preview of the final result as it will be displayed to customers.

Help: If you want to custom your form design, our CS team will be available on live chat or email: [email protected]
Last updated